AWS Lightsail 에서 Ghost blog 셋팅하기
https://talk.hyvor.com/blog/ghost-blog-on-aws-ec2/ 글과 공식 홈페이지를 참고하여 작성한 글입니다.

해당 블로그는 Ghost 를 이용해 만들어졌습니다
Ghost 는 비영리 블로그(CMS) 프로젝트로서 Node.js 로 만들어졌습니다
해당 블로그의 사용자는 백엔드와 프론트엔드 모두를 자신의 취향에 맞게 설정할 수 있으며, 프론트는 사용자가 원하는 테마를 입힐수도 있습니다.

회사 사이트는 물론 개인 블로그 까지. 여러 목적으로 사용될 수 있지만, 이용자(블로그 주인)가 서버를 관리해야 한다는 불편함이 있습니다
하지만 우리에겐 클라우드 플랫폼이 있죠
AWS 를 통해 Ghost 블로그를 만들고, 배포하고 도메인을 연결 해 봅시다
AWS 접근
AWS 를 사용 하려면 AWS 계정이 있어야겠죠?
계정을 만드는 설명은 따로 하지 않겠습니다
아래의 버튼을 통해 Amazon Lightsail 에 접근할 수 있습니다
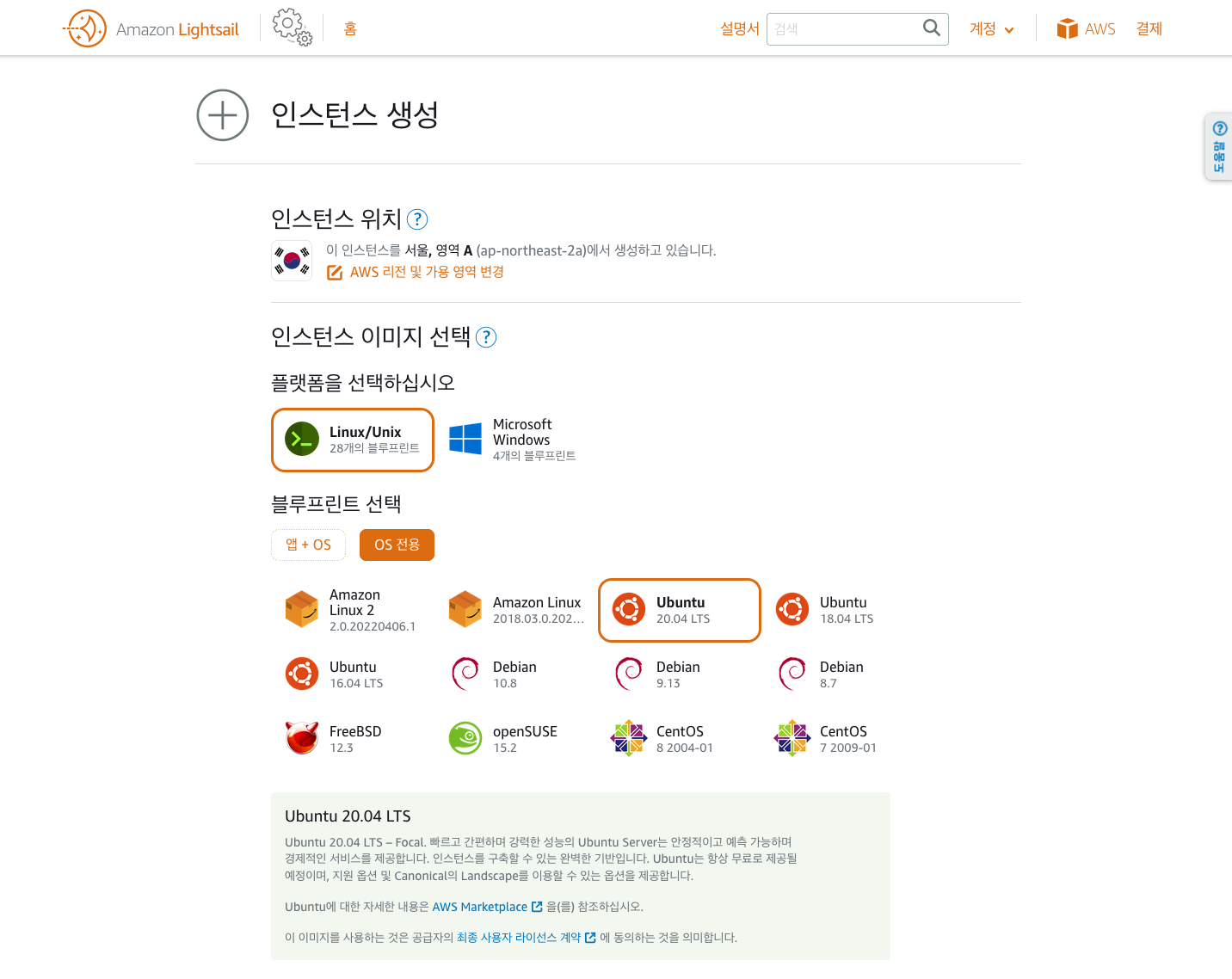
먼저 새로운 인스턴스를 생성해줍니다

앱 + OS 에서 보면 Ghost 라고 되어있는 녀석이 있습니다. 셋팅 안해도 되지 않을까 하는 생각이 들 수 있습니다. 하지만 그건 함정이라고 봅니다.. 저도 그걸로 만들었다가 ssl, ghost-cli 때문에 삽질을 오래 했습니다..
OS 전용 > Ubuntu 로 만듭시다. 이왕 만드는거 최신버전인 20.04 쓰자구요!

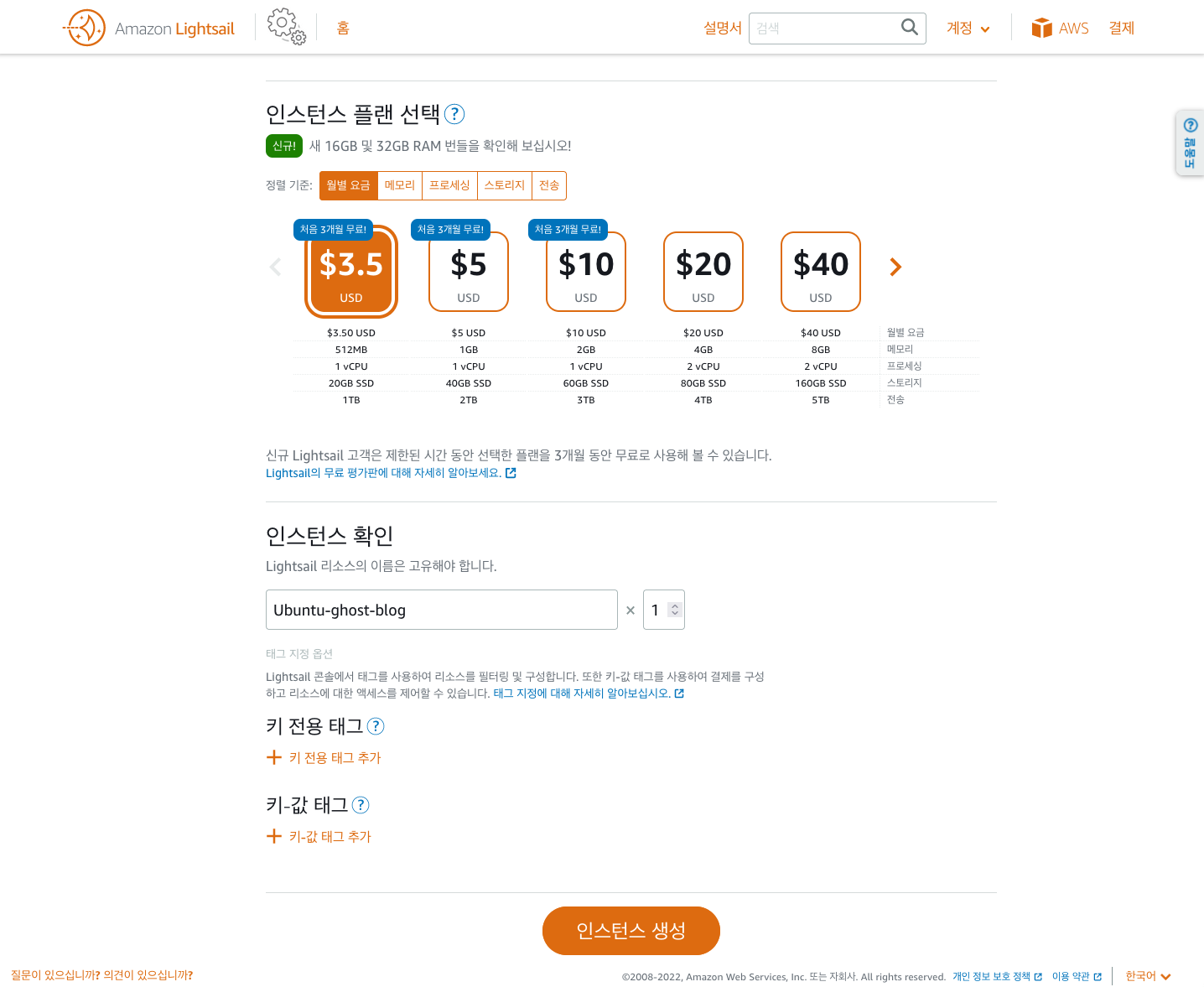
인스턴스 플랜을 선택 합니다.
ghost 공식 홈페이지에서는 아래와 같이 1GB 메모리 용량을 권장하고 있습니다

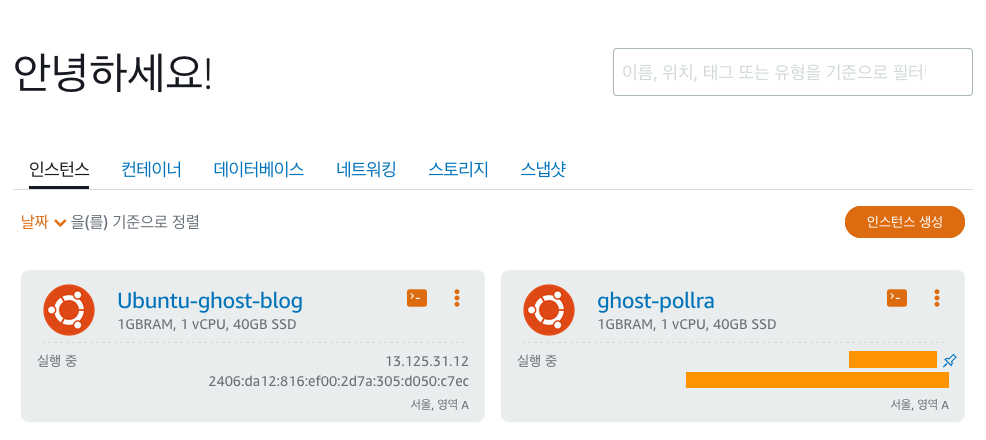
인스턴스를 생성하고 기다리면 아래와 같이 인스턴스가 만들어진 것을 확인할 수 있습니다

이제 터미널 버튼을 눌러 터미널에 접근합니다
ssh 명령어를 이용해서 본인이 사용하는 콘솔에서 접근해도 괜찮습니다
도메인 연결
이제 도메인을 연결해봅시다
참고로 한글로 만들어진 도메인은 AWS Lightsail 에서는 등록할 수 없습니다. (시도해봤는데 'ASCII 문자만을 포함할 수 있음' 이라는 오류문구가 출력 되더군요)
Lightsail 메뉴에서 인스턴스를 선택하지 않고 바로 네트워킹 탭을 클릭합니다
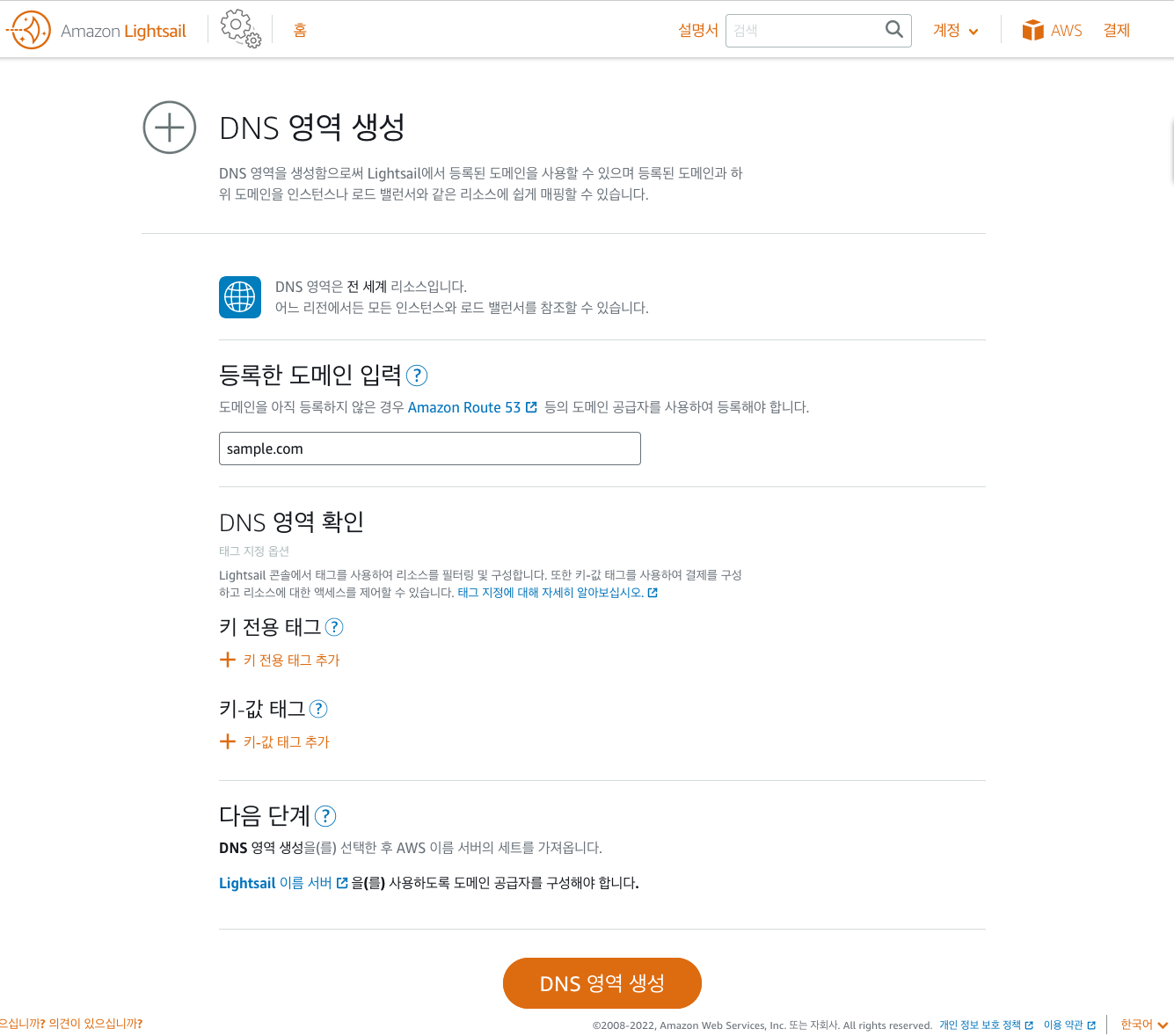
그리고 DNS 영역 생성 이라는 버튼을 클릭해줍니다

도메인을 입력해주고 DNS 영역을 생성 해 줍니다
이 때 등록하는 도메인은 본인이 소유한 도메인 이어야 합니다. 추후 네임서버도 세팅을 해주어야 하는데 이는 조금 뒤에 진행하겠습니다.
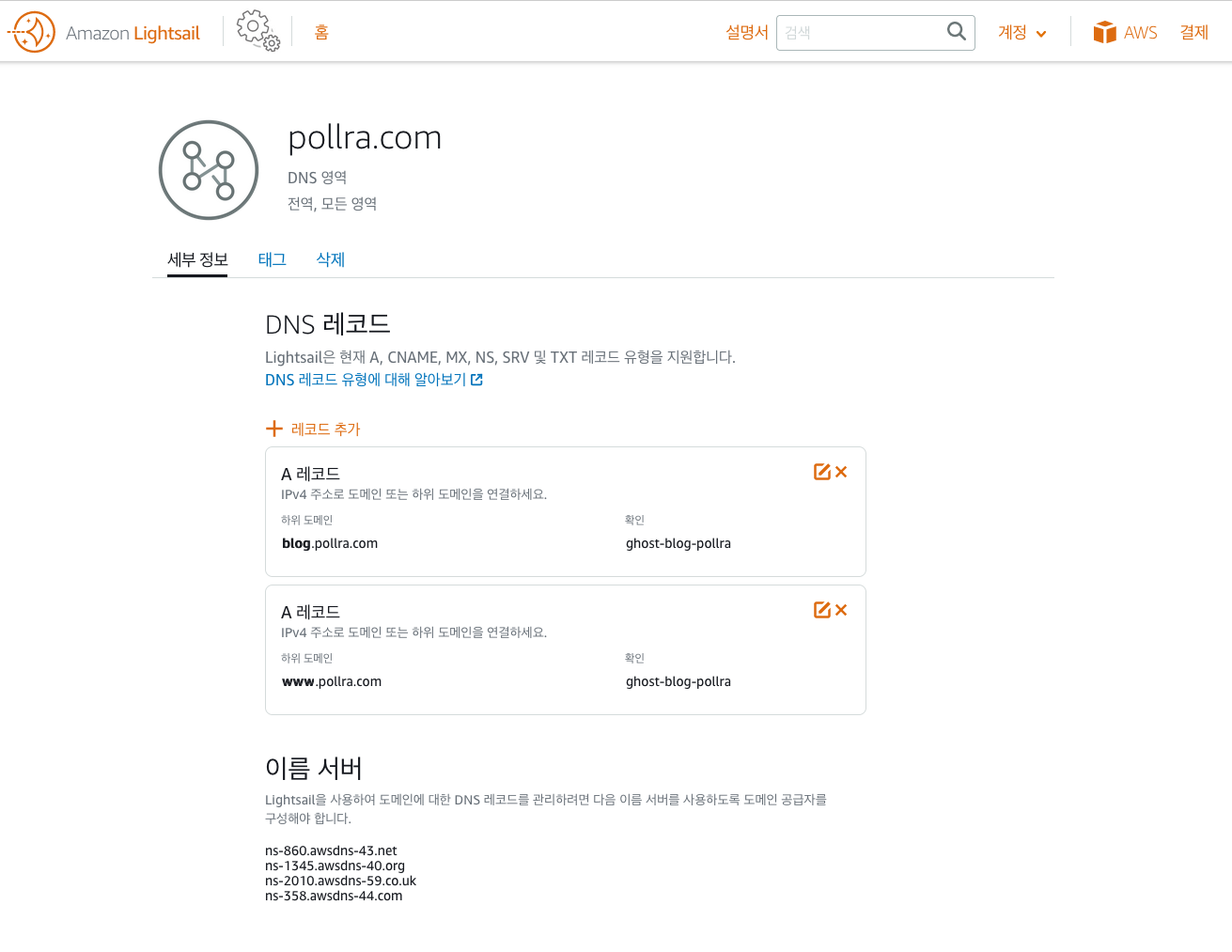
DNS 레코드를 등록해줍니다
A 레코드로 진행할텐데, 이는 고객이 우리의 블로그를 접근할 때 사용하는 도메인입니다. 따라서 가장 기억되기 쉬운 문자열로 url 을 지정해줍시다

위 이미지에서 '이름서버' 라고 되어있는 항목은 조금 뒤 도메인 네임서버를 지정할 때 사용 되니, 기록하거나 탭을 나눠주세요
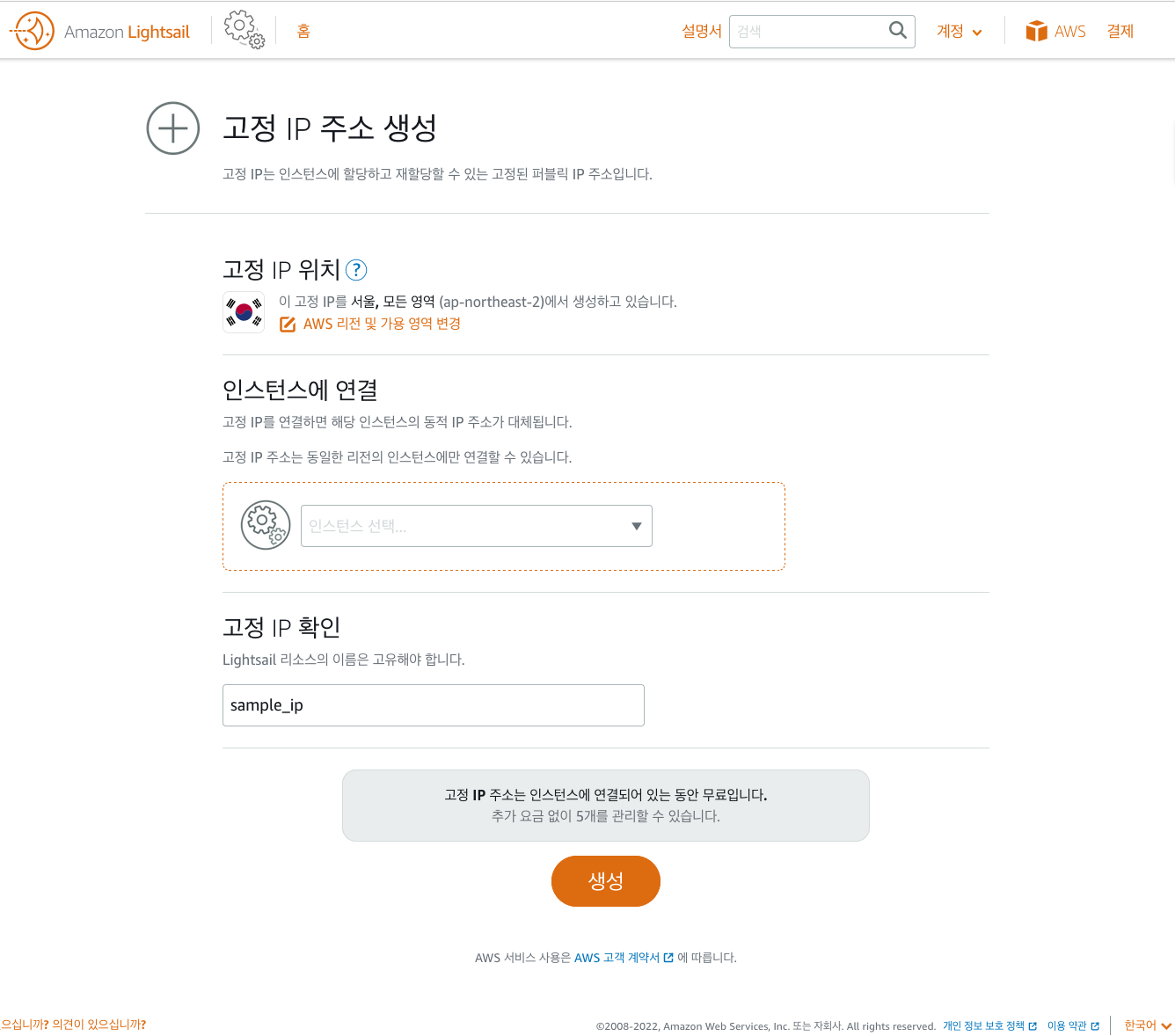
이제 고정 ip 를 설정 해 주어야 합니다. 아마존 서버 상태에 의해 ip 가 언제든 바뀔 수 있기 때문에 외부에서의 접근이 원활하지 않을 수 있기 때문입니다.

이제 고정 ip 까지 만들어졌습니다
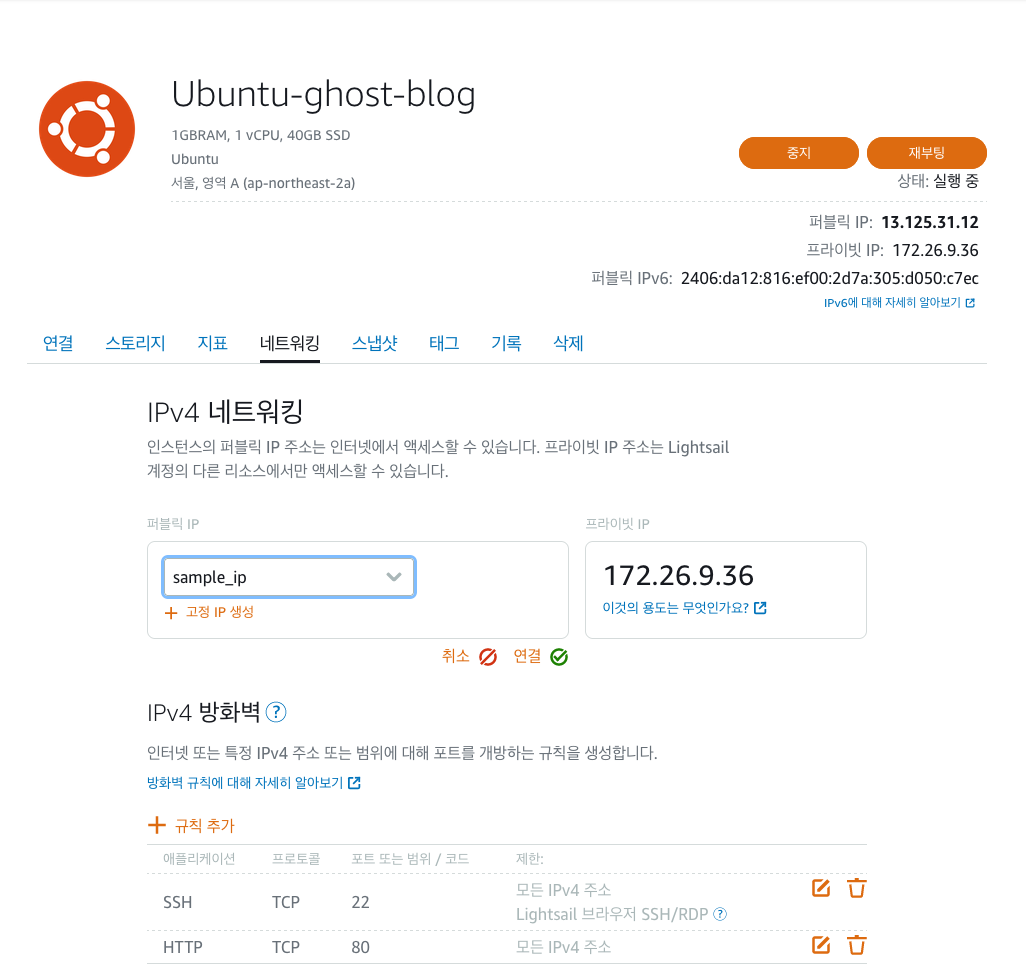
생성된 고정 ip 를 인스턴스와 연결해줍니다
Lightsail 메인 메뉴 > 인스턴스 선택 > 네트워킹 에서 고정 IP 를 등록해줍니다

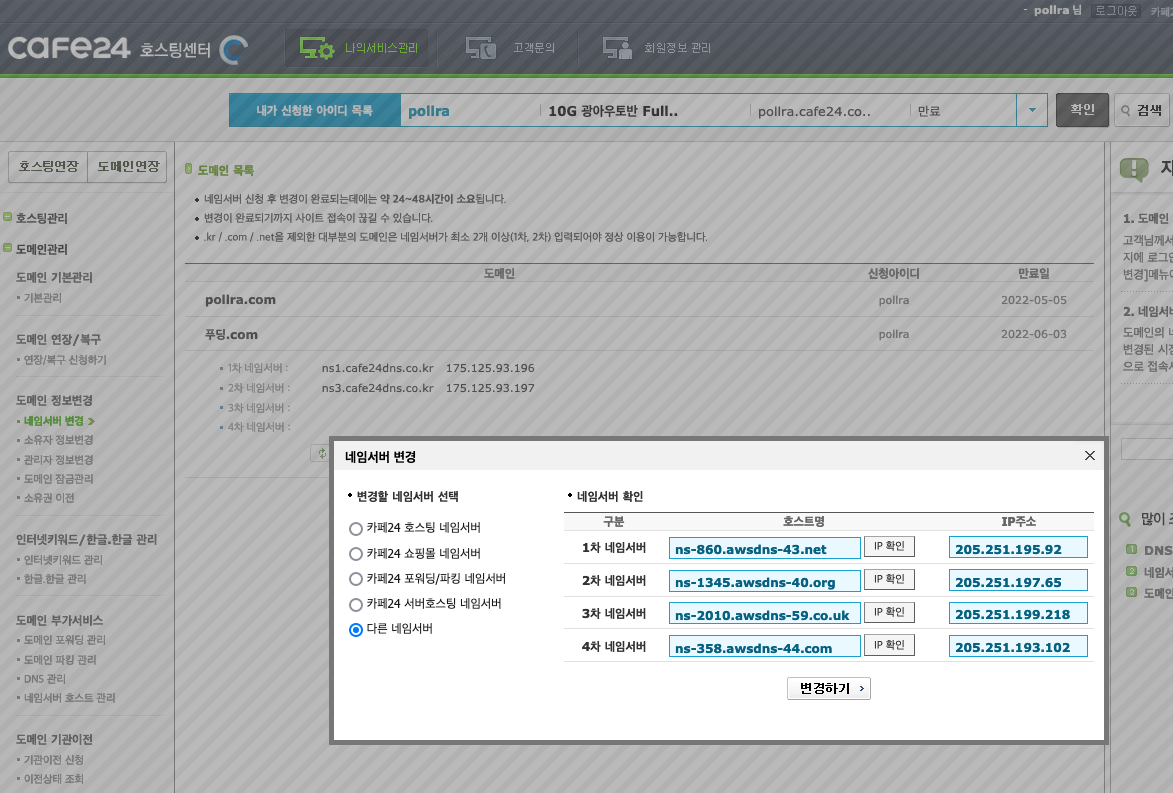
이제 네임서버를 셋팅하고 본격적인 설치를 진행해봅시다
네임서버를 셋팅하기 위해서는 본인이 구매한 사이트에서 진행 해 주어야 합니다.
따라서 명확한 가이드를 제공해드리기 어려운점 양해바랍니다.

네임서버의 변경은 안정되기 까지 1~2일이 소요됩니다. 그 사이엔 블로그가 접속이 잘 안될 수 있으니 참고해주세요
사용자 생성
Ghost 서버 실행을 위해서 슈퍼 유저 권한을 가진 새 사용자를 만듭니다
sudo adduser ghost_blog
sudo usermod -aG sudo ghost_blog
su - ghost_blog패키지 업데이트
패키지 목록을 업데이트 한 뒤 업그레이드를 수행합시다
sudo apt update
sudo apt upgradeNginx 설치
Ghost 는 Nginx 서버에 의존성을 가지고 있습니다
설치해줍시다
sudo apt install nginxMySQL 설치 및 셋팅
Ghost 에서 기본 데이터 저장소로 사용할 MySQL 서버를 설치합니다
sudo apt install mysql-server위 명령을 실행하면 암호를 지정하지 않고 종료 될 것입니다
Ghost 셋팅을 진행할 때 데이터베이스 암호는 필수입니다. 지정해줍시다
sudo mysql
mysql> ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'MyPassword';
mysql> quitNode.js 설치

위 링크에서 Ghost 가 지원하는 Node.js 버전을 확인할 수 있습니다
링크가 사라졌을 경우 확인하는 방법
ghost 공식 홈페이지에 들어가서 node version 을 검색하면 아마 'Supported Node versions' 라는 글이 존재할 것입니다. 해당 글을 찾아보면 됩니다.
다음은 ghost 공식 홈페이지 주소입니다
https://ghost.org
글을 작성하는 시점(2022.04.17) 에는 Node.js 16.x 버전이 추천 버전입니다
해당되는 버전으로 설치합시다
curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash
sudo apt-get install -y nodejs버전을 확인합니다
node -v
v16.14.2설치하신 버전에 맞게 잘 출력 되는지 확인하면 됩니다
Ghost 설치
이제 ghost 를 설치할 준비가 끝났습니다
먼저 ghost 를 설치하고 관리할 수 있는 도구가 포함된 NPM 패키지인 ghost-cli 를 설치합니다.
sudo npm install ghost-cli@latest -gghost 는 별도의 디렉토리를 필요로 합니다.
아래의 명령어로 생성해주고 권한을 설정해줍시다.
sudo mkdir -p /var/www/sample_blog
sudo chown ghost_blog:ghost_blog /var/www/sample_blog/
sudo chmod 755 /var/www/sample_blog
cd /var/www/sample_blog자 이제 ghost 를 설치합니다
ghost install설치가 진행되는 동안 아래의 설정 사항들이 나옵니다
블로그 URL
우리가 설정할 블로그의 URL 입니다. 해당 설정을 진행하며 ssl 도 함께 설정되니, https 를 접두사로 url 을 적어줍니다. 당연히 url 은 위에서 설정한 도메인이 되겠죠!
MySQL 호스트 이름
동일한 가상머신에 MySQL 을 설치하기 때문에 localhost 로 놔두어도 됩니다
MySQL 사용자 이름 및 암호
우리는 MySQL 의 사용자를 지정하지 않았죠? MySQL 의 기본 사용자는 root 입니다. 따라서 root 로 설정 후 비밀번호 입력 시에는 우리가 위에서 설정했던 MySQL 의 비밀번호를 입력 해 주면 됩니다
Ghost 데이터베이스 이름
Ghost 가 사용자가 저장하는 글이나 설정따위를 기록하는 데이터베이스 이름입니다. 기본 설정을 따라가도 무방합니다
Ghost MySQL 사용자 설정
Ghost 는 보안상의 이유로 root 계정으로 db 를 읽거나 쓰지 않습니다. 해당 설정을 수행하며 별도의 사용자 계정을 만들어 처리합니다. 따라서 본인이 원하는 MySQL 사용자 이름을 지정해주면 됩니다.
Nginx 설정
Y 를 입력하면 Ghost 를 Nginx 와 함께 작동하도록 자동 구성합니다. 본인이 Nginx 설정을 수동으로 하는게 편하다면 그렇게 구성해도 되겠지만 특별한 설정이 없는 이상은 자동 구성이 권장됩니다
SSL 설정
보안을 위해 SSL 을 설정합니다
이는 ghost 가 자동으로 SSL 인증서를 관리 해 주기 때문에 필수적으로 해주는게 좋습니다. 무료 인증이며 갱신역시 자동으로 수행해주기 때문에 귀찮은거 안해도 되서 개꿀이거든요
지금 도메인이 없다면 나중에 수행해도 됩니다. 아래의 명령어를 통해 수행할 수 있습니다
ghost setup ssl시스템 설정
프로세스 관리자를 설정하는 작업입니다. Ghost 는 systemd 를 프로세스 관리자로 사용하기 때문에 Y 를 눌러 계속해서 진행하면 됩니다
Ghost 시작
마지막으로 설치 프로세스에서 Ghost 를 시작할지 여부를 묻습니다. Y 를 입력하여 자동으로 실행하게 해줍니다
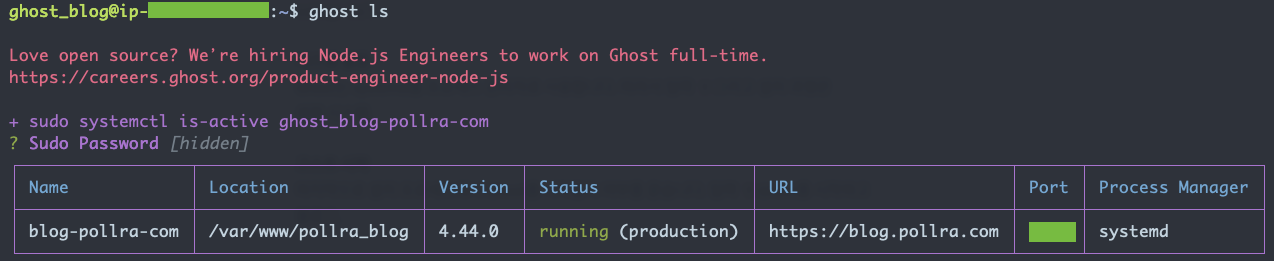
실행 확인
다음의 명령어를 통해 ghost 가 실행중인지 확인할 수 있습니다
ghost ls
설치 끝. ghost 접근
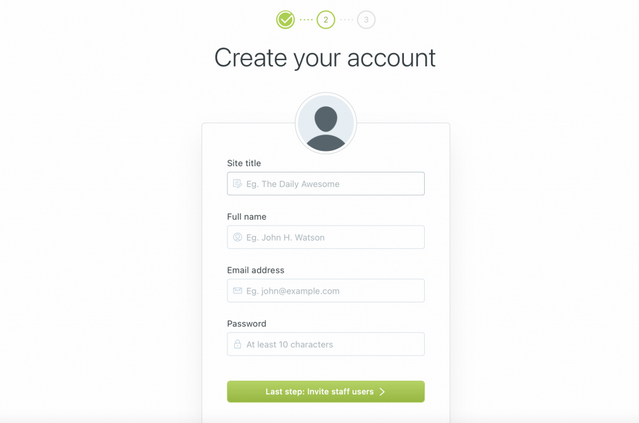
이제 구성한 DNS 를 통해 블로그에 접근 해 봅시다.
관리자 CMS 로 접근하기 위해서는 url 뒤에 path 를 입력 해 주어야 합니다
url 의 끝에 /ghost 를 붙여주고 접근하면 됩니다

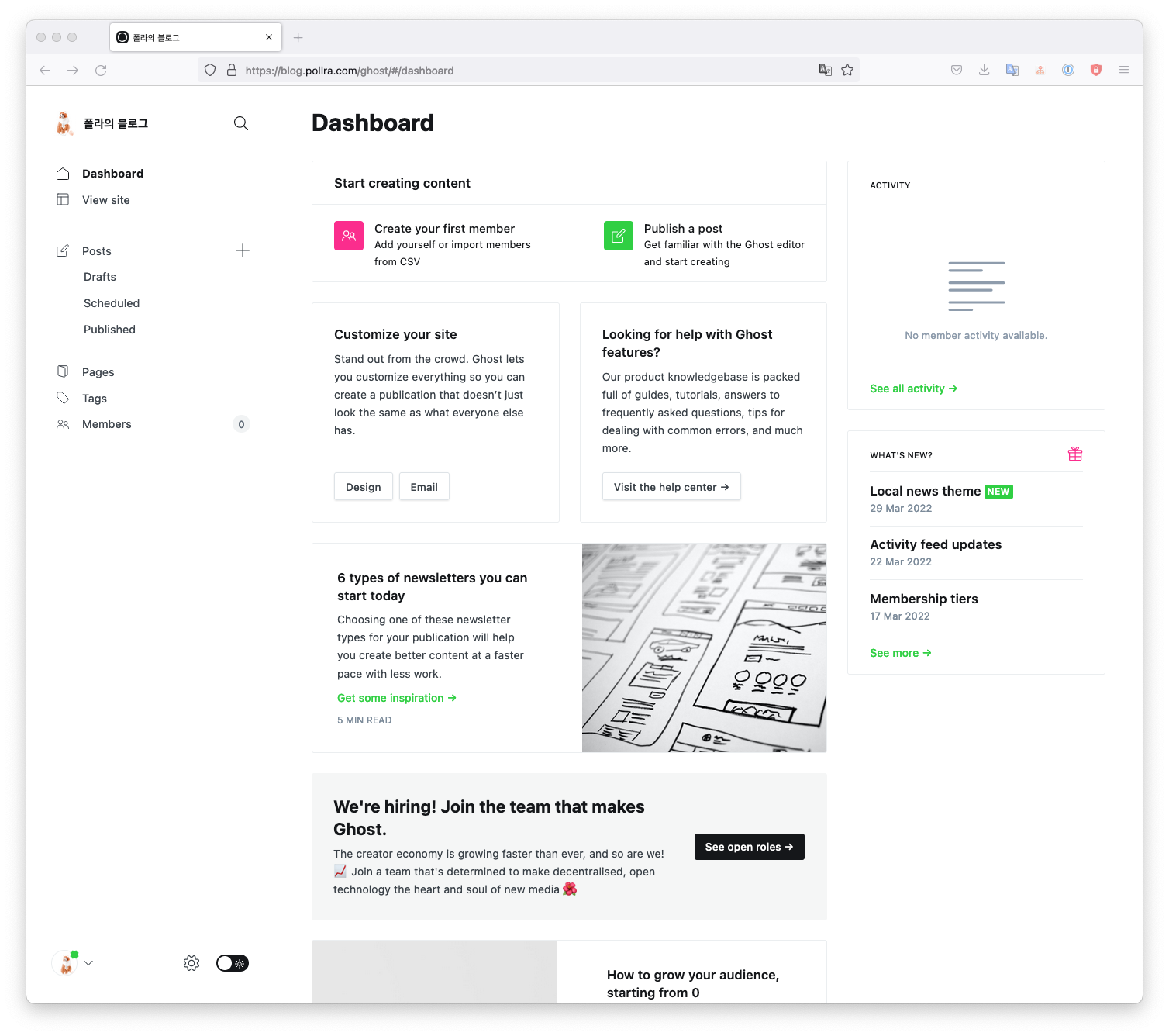
그럼 위와 비슷하게 사이트의 설정 및 계정 생성 창이 뜨고, 접근이 완료되면 아래와 같이 관리자 CMS 에 접근할 수 있게 됩니다.

이로서 ghost blog 셋팅 글을 마무리 하겠습니다
이 글을 작성하며 참고했던 사이트 입니다. 대부분 같은 내용이지만 몇가지를 추가하여 글을 작성하였습니다




![[ODOP] 80일차 - CSRF, CsrfFilter](/content/images/size/w960/2023/08/-----2023-08-01----10.29.26-13.png)
![[ODOP] 79 일차 - ExceptionTranslationFilter, RequestCacheAwareFilter](/content/images/size/w960/2023/08/-----2023-08-01----10.29.26-12.png)
![[ODOP] 78일차 - Spring security 권한 설정 및 표현식](/content/images/size/w960/2023/08/-----2023-08-01----10.29.26-11.png)
![[ODOP] 77일차 - SessionManagementFilter, ConcurrentSessionFilter](/content/images/size/w960/2023/08/-----2023-08-01----10.29.26-10.png)